-ms-transform: translate(0px, -100%) scale(0, 0);
Continuar Comprando Fechar pedido. Home Long Island Volunteer Center.

Christmas Snowman Treats Holder Party Decor Cupcake Dessert Christmas Dinner Ornament Snowman Waiter Christm In 2021 Christmas Snowman Snowman Treats Christmas Diy Kit
Creme de Castanha de Caju com Avelã e Cacau 450g.

. Is a or representing the abscissa of the translating vector. Scale 05 rotate 45 deg. Creme Sensação de Chocolate com Morango 450g.
There is a free article about the export on CTAN. A Transform CSS generator that helps you quickly generate transform CSS declarations for your website including Rotate Scale Skew and Translate transformations. Welcome to Smart Grid Forums.
Buttonactive box-shadow. This way all the text appears in your document font. Is a or representing the ordinate of the translating vector.
To draw a circle with HTML5 Canvas we can create a full arc using the arc method by defining the starting angle as 0 and the ending angle as 2 PI. MCVDEVELOP News events research and jobs from the games industry. The latest version of Inkscape supports PDFLaTeX export.
Mytextwithiconbefore content. The latest Inkscape version can be found on the official site. Total valor sem frete.
The z-index property can be specified with an integer value positive zero or negative which represents the position of the element along the z-axis. It is a statistic used in the context of statistical models whose main purpose is either the prediction of future outcomes or the testing of hypotheses on the basis of other related. Here is an excellent tutorial to learn how to build a calculator using HTMLCSS and javascript.
The background-image property in CSS applies a graphic eg. However after bit of Googling I made this hack which is UGLY but works. Be sure to set positionrelative on your actual text wrapper for the positioning to workmytextwithicon positionrelative.
0 Translate X 0px. The divide width scale inherits its values from the borderWidth scale by default so if youd like to customize your values for both border width and divide width together use the themeborderWidth section of your tailwindconfigjs file. Is a representing the z component of the translating vector.
Use it to programmatically switch layouts. We are an independent conference production company serving the smart grid technical community. Regular images and gradients.
The graphic itself is exported as PDF but all text can be put into a tex file. 0 1px 0 e88372. 定义translate方法根据左X轴和顶部Y轴位置给定的参数从当前元素位置移动但是如何移动呢于是做了以下实验 实验1设置transformtranslate0px0px即延X轴和延Y轴均移动0像素保持原有位置做对比实验为了方便说明添加了坐标轴如下所示 实验2设置transformtranslate10px10px即.
We monitor the market conduct depth interviews with technical decision makers and translate this into techno-commercial conferences that empower participants to accelerate their implementation plans and deliver exceptional results to their. Wondering how to build a calculator in JavaScript. I was having no luck getting the translate function to work with Chrome.
In that case the property containing the transform is considered invalid. How to include an SVG image in LaTeX. There are two different types of images you can include with CSS.
Hi Erik The 0 would also need the px with it as well so text-shadow. 刚才还是风和日丽的天这没一会会就乌云密布了雨呀眼瞅就下来了呢一场秋雨一场寒感觉懂得要穿棉袄了的节奏 10月1号之前还是T恤呢10月放完国庆节和中秋节以后就开始毛衣毛衫毛外套了这真的是8天过了一个季节呀 大概北方的秋天都是这么快的吧 继续来看看canvas的rotate. PNG SVG JPG GIF WEBP or gradient to the background of an element.
Layout - index 0-based integer of the layout to switch to. CSS isnt the right place to do this but in some situations - eg you have a third party library in an iframe that can only be customized by CSS - this kind of hack is the only option. This is a hack.
Utilities for controlling the border radius of an element. It comes with many options and it demonstrates instantly. 1px 3px 0px red.
It cant be a value. First thing I do is declare the active pseudo class on button. The first part of this article Stacking without the z-index property explains how stacking is arranged by defaultIf you want to create a custom stacking order you can use the z-index property on a positioned element.
In statistics the coefficient of determination denoted R 2 or r 2 and pronounced R squared is the proportion of the variation in the dependent variable that is predictable from the independent variables. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. You cant use text as a background image but you can use the before or after pseudo classes to place a text character where you want it without having to add all kinds of messy extra mark-up.
R 5990 ou 3 x de R 19 97 Sem juros. Lets replace a green button that has the word hello with a red button that has the word goodbye using CSS. This detects when a user has clicked on the button element then runs our code.
If you want to have cool fonts. You can replace text through CSS. We can perform all sorts of transformations on this element for which use 0 0 as the centre.
In May 2015 you could read from that. HTML preprocessors can make writing HTML more powerful or convenient. Using an image on a.
Tailwind CSS v30 Just-in-Time all the time colored shadows scroll snap and more.

Pin On Ebros Gift Catalog

Solved Replace What S In The Window Of My Video Adobe Support Community 10613834

Pin On Products

Mark Roberts Elf With Platter Frontgate Mark Roberts Elves Mark Roberts Mark Roberts Santa

Extshape Arrows To Show Ais Vessels Multilinestring Alternative Geographic Information Systems Stack Exchange

Ex 13 1 16 Mcq If P A 1 2 P B 0 Then P A B Is

Three Js Show Index Number Of Each Vertex In Obj File Stack Overflow

Generate Normal Map Still Not Working Adobe Support Community 11478434

Pin On Ui Design

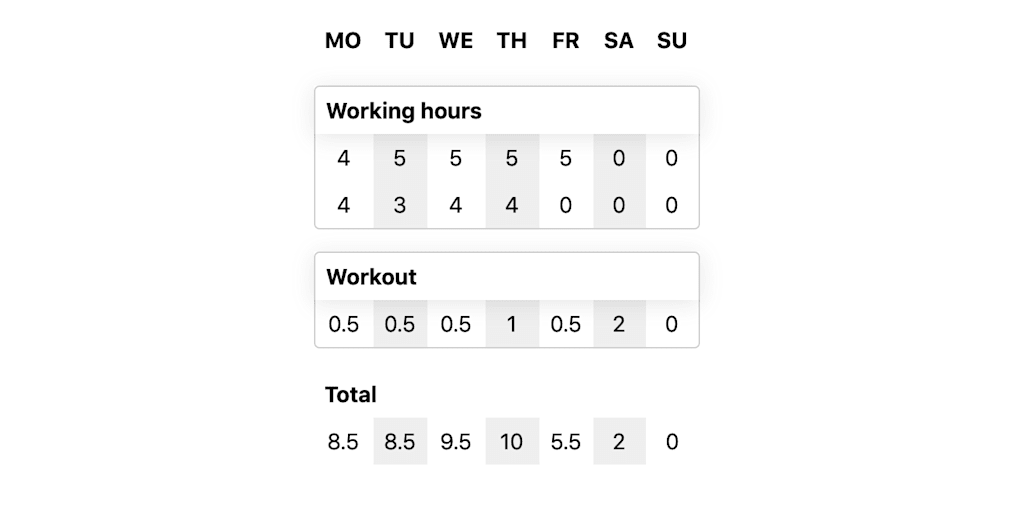
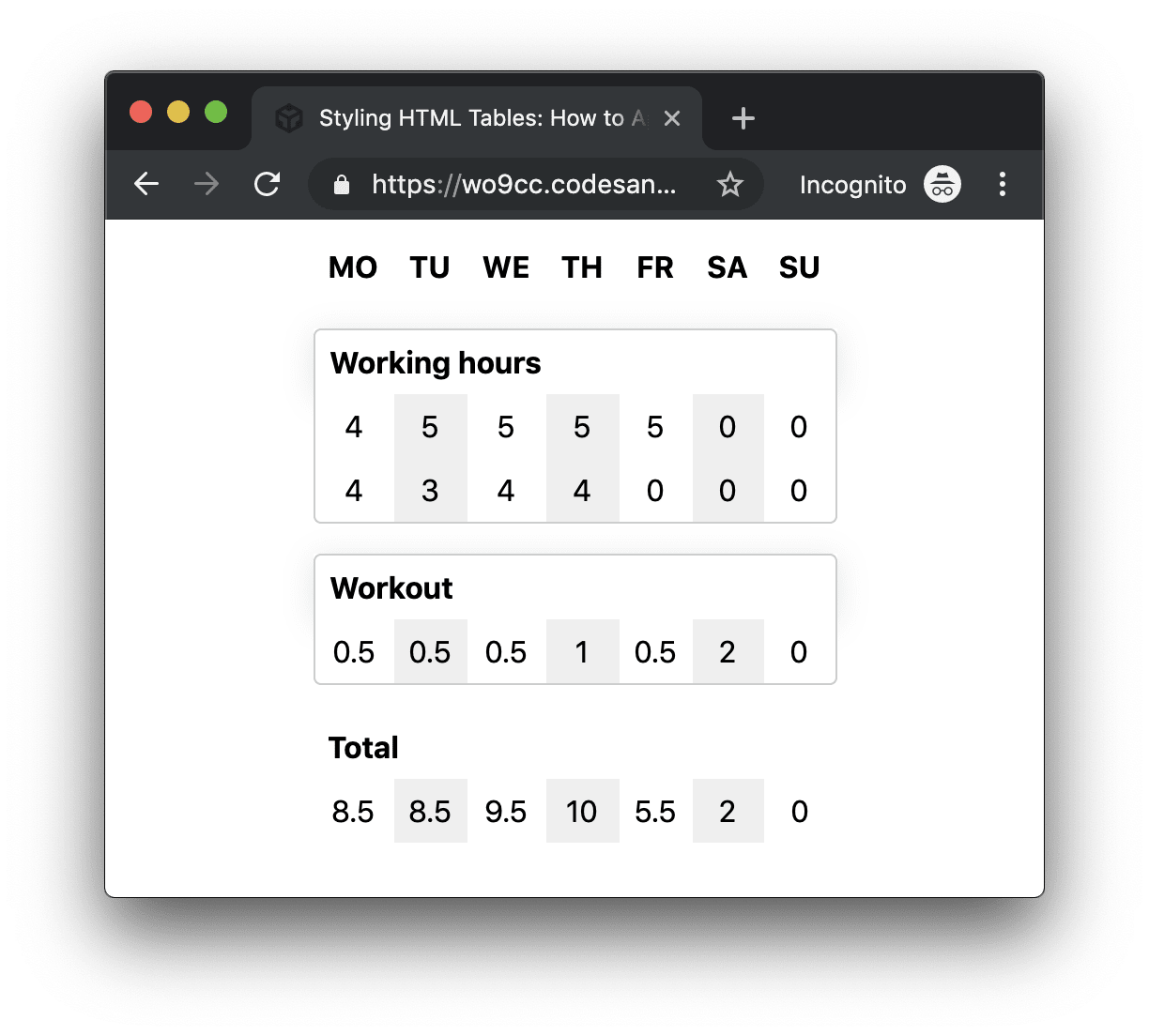
Styling Html Tables How To Apply Margin Border And Z Index On Table Elements Markus Oberlehner

Styling Html Tables How To Apply Margin Border And Z Index On Table Elements Markus Oberlehner

Styling Html Tables How To Apply Margin Border And Z Index On Table Elements Markus Oberlehner

Katherine S Collection 32 Toy Land Santa Doll With Toy Bag Christmas Decorati In 2021 Katherine S Collection Halloween Spider Decorations Unique Christmas Decorations

Pin On House